
AMP چیست؟ طراحی نسخه AMP وب سایت چه ضرورتی دارد؟
اکتبر 26, 2019
انتشار پلاگین Site Kit گوگل برای وردپرس
نوامبر 4, 2019
سئو موبایل در 10 قدم: روش های بهینه سازی نسخه موبایل سایت
در عصری که از کامپیوتر و لپ تاپ استفاده میشود، بهینه سازی نسخه ی موبایل سایت چرا باید اهمیت داشته باشد؟ خیلی ساده است، همانطور که استفاده از لپ تاپ و کامپیوتر هیچ وقت از زندگی کاربرها حذف نمیشود استفاده از گوشی های هوشمند هم به همین صورت هست. امروزه تقریبا تمامی افراد دارای گوشی هوشمند هستند و به همین دلیل بالغ بر نیمی از ترافیک اینترنت جهانی توسط موبایل ها تامین می گردد. لذا طبیعی است که هیچ صاحب سایتی نباید اهمیت بهینه سازی نسخه موبایل سایت را نادیده بگیرند.
و دلیل آن واضح است: ترافیک بالا مساوی با فروش بیشتر است.
به همین دلیل بهینه سازی نسخه موبایل دیگر یک گزینه نیست و تبدیل به یک مورد الزامی برای هر سایتی شده است. سوال اصلی این است که چطور این کار را انجام دهیم؟
سئو نسخه موبایل سایت (و سئو در حالت کلی) به تجربه کاربری بستگی دارد. تنها یک راز برای این کار وجود دارد و آن هم این است که استفاده از نسخه موبایل سایت را ساده کنید. این کار باعث میشود تا سئوی نسخه موبایل از نظر فنی طبیعی به نظر برسد. البته این بدان معنا نیست که باقی موارد سئو همچون کلمه کلیدی، بک لینکها و تحلیل عملکرد رقبا ارزشی نداشته باشند. پیشنهاد میکنم بر روی مواردی که سئو در نسخه ی موبایل را متفاوت میکند تمرکز کنیم.
1 – از URL مجزا استفاده نکنید
آیا تاکنون URLایی مشابه با این را دیده اید.
![]()
عبارت “m” قبل از ادرس URL متعلق به نسخه موبایل سایت است. غالبا زمانی URLهای این سبکی را مشاهده میکنید که با گوشی هوشمند خود در حال گشتن در اینترنت هستید. این نوع URL ها در حقیقت با دامنه ی اصلی متفاوت هستند و در بیشتر مواقع به صورت اختصاصی برای کاربران موبایل طراحی شده اند. طراحان سایت با هدف ایجاد تجربه کاربری خوب برای هر دو نوع بازدیدکننده، (بازدیدکنندگان موبایل و بازدیدکنندگان دسکتاپ) این کار را انجام داده اند و این مورد بیشتر در سایتهایی که از قالب ریسپانسیوی استفاده نکرده اند مشاهده می شود. آیا واقعا اینکار تجربه ی کاربری را ارتقا میدهد؟ بله. آیا برای سئو هم خوب است؟ قطعا نه.
از نظر سئو مشکلات زیادی با ایجاد ساب دامین برای نسخه موبایل به وجود می آید. شما باید بین این دو نسخه ریدایرکت انجام بدید تا کاربران همیشه وارد نسخه ی صحیح شوند و خب احتمال خطا در پروسه ریدایرکت کردن به قدری زیاد است که قابل چشم پوشی نیست. در آخر ممکن است ترافیک و اعتبار بین نسخه دسکتاپ و نسخه موبایل پخش گردد. که خب این قطعا کمکی به شما نمیکند. همچنین ممکن است مشکلاتی همچون محتوای تکراری و موارد این چنینی نیز رخ دهد که برای رعایت آن باید نکته های جزئی متعددی را رعایت کنید.
خب به صورت خلاصه باید بگوییم، قرار دادن ساب دامین برای نسخه موبایل از نظر سئو مشکلات فراوانی را می تواند برای شما ایجاد کند.
پس به جای آن باید چه کاری انجام دهید؟
ساده است، برای نسخه موبایل ساب دامین قرار ندهید. روی موبایل فرندلی کردن سایت اصلی خود تمرکز کنید. امکان این که هر دو نسخه ی سایت (هم دسکتاپ و هم موبایل) در یک دامنه را طوری تنظیم کنید که تجربه کاربری خوبی داشته باشد وجود دارد و خب این خیلی کار ساده تری نسبت به ایجاد یک ساب دامین مجزاست.
حالا چطور این کار را باید انجام دهید؟ گزینه ی بعدی را مطالعه کنید.
2 – سایت را ریسپانسیو طراحی کنید
یک صفحه وب ریسپانسیو در هر نمایشگری با سایزهای متفاوت به صورت اتوماتیک کاملا صحیح نمایش داده میشود و خب این بسیار ساده تر از طراحی دستی یک نسخه مجزا برای نمایش در موبایل است.
اگر کنجکاو هستید که یک صفحه ی ریسپانسیو چطور نمایش داده میشود پیشنهاد میکنیم تصویر زیر را مشاهده کنید.

البته که طراحی ریسپانسیو نیازی به انجام اقدام خیلی خاصی ندارد با این حال چند اقدام کوتاه به صورت دستی باید انجام گردد.
یک طراحی ریسپانسیو شامل موارد زیر می گردد :
- یک سایت را بایک خط کد میتوانید ریسپانسیو کنید :
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>.
- مقیاس پذیری صفحه با هر سایز اسکرینی به عنوان مثال :
<img src=”img.jpg” style=”max-width:100%;”>
بعد از اینکه تنظیمات را انجام دادید حتما از عملکرد آن اطمینان حاصل کنید. سایت هایی همچون Responsive Website Design Tester وجود دارند که از طریق آن میتوانید ریسپانسیو بودن سایت خود را در دسکتاپ، موبایل و تبلت بررسی کنید.
3 – افزایش سرعت بارگذاری سایت
سرعت بارگذاری سایت چقدر مهم هست و چه تاثیری بر روی عملکرد سایت دارد؟
- بر روی تجربه کاربری تاثیر میگذارد
- بر روی مدت زمان حضور کاربر در سایت و نرخ پرش تاثیرگذار است
- تعیین کننده عملکرد سایت از دید کاربرها است
- یک فاکتور رتبه بندی گوگل است
این مورد را هم در نظر داشته باشید که کاربران موبایل جتی عجول تر هستند و هیچ تمایلی به صبر کردن برای بارگذاری سایت های کند ندارند. ارقام خاصی برای این مورد در دسترس نیست ولی غالبا کاربرانی که از دسکتاپ استفاده میکنند انتظار دارند هر سایتی بعد از 3 ثانیه به صورت کامل بارگذاری شود.
خب هدف مشخص شد: سرعت بارگذاری سایت را افزایش دهید. چطور؟ روش های زیر را تست کنید:
- تصاویر سایت را بهینه کنید
- کدهای صفحه را بهینه کنید
- از فشرده سازی استفاده کنید
- از کش مرورگر استفاده کنید
- سایت خودتان را بر روی یک سرور قوی یا CDN میزبانی کنید
- از AMP استفاده کنید
برای این که مواردی که موجب کندی سرعت سایت شده اند را تشخیص دهید میتوانید از ابزاهایی همچون gtmetrix و ابزار تست سرعت گوگل (pagespeed insights) استفاده کنید. سرعت سایت یک فاکتور مهم د رسئو موبایل و همچنین رتبه بندی است بنابراین پیشنهاد میکنم حداقل هفته ای یکبار سایت را اسکن کرده و سرعت آن را بررسی کنید.

4 – بین اِلمان های سایت فاصله بگذارید
دو صفحه ی وب زیر را باهم مقایسه کنید:

کدام یکی ظاهر بهتری دارند؟ 95 درصد از کاربران گزینه B را ترجیح میدهند. خب این نشان دهنده ی سلیقه و خواسته ی کاربر هست.
البته ترجیحات کاربر تنها دلیلی برای اعمال GAP (فاصله) بین المان ها و محتوای سایت نیست. دلیل دیگر برای انجام این کار صفحه ی لمسی گوشی های هوشمند و نحوه تعامل کاربر با آن است.
کاربرها در گوشی های هوشمند به جای موس و کیبورد از انگشتانشان برای کنترل آن چیزی که در صفحه میبینند استفاده می کنند و دقیقا همین جاست که شما به مشکل برمیخورید. انتخاب المان ها با انگشت خیلی ساده است ولی اگر المان ها خیلی بهم چسبیده باشند و از بد ماجرا انگشتان ظریفی نداشته باشید چه؟ هربار که به صورت خطا دکمه و یا لینک اشتباهی را لمس کنید چه حسی پیدا میکند؟ خب دقیقا کاربرها هم همین حس را خواهند داشت.
خب این مشکل را تنها وبمسترها و طراحان سایت میتوانند حل کنند. اگر وبمستر هستید خب این کاری است که باید انجام بدید: بین المان ها کمی فضای خالی بگذارید تا کاربرها سهوا بر روی چیزهای که نمیخواهند کلیک نکنند. در حقیقت این کار همچون محرکی برای استفاده بیشتر از سایت شما عمل میکند. یک طراحی خلوت برخلاف یک سایت شلوغ باعث میشود تا کاربر بیشتر احساس امنیت و آرامش داشته باشد.
کاربرها همین مردم هستند و غالبا مردم چیزهای ساده را ترجیح میدهند. اگر به نیازهای آن ها اهمیت میدهید، آن ها با سایت شما احساس راحتی می کنند.
5 – خطاهای فنی را برطرف کنید
وب سایت ها ساختار سیستمی و مکانیزه ای دارند و با استفاده از کدها راه اندازی و اجرا می شوند. برای هر سیستمی امکان اختلال یا خرابی عمدی و یا سهوی وجود دارد.
برخی از مشکلاتی که در بسیاری از سایت ها مشاهده می شوند عبارتند از:
- لینک های شکسته
- تصاویر ناقص
- ریدایرکت های ناقص
- مشکل ایندکس شدن
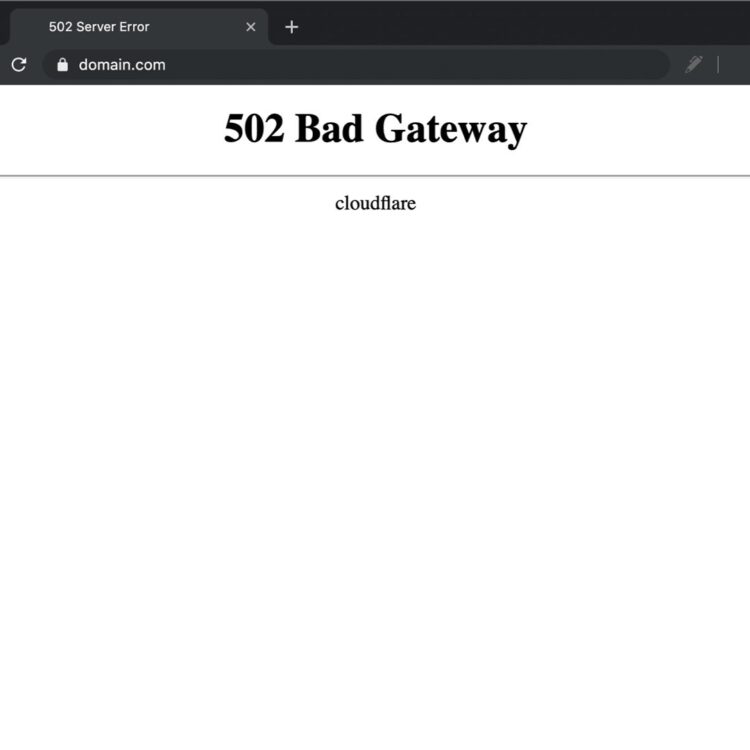
- از کار افتادن سرور
اگر چه این خطاها صدمه ی زیادی به سایت نمی زنند ولی اگر به تمامی آن ها بی توجهی کنید در نهایت سایت از کار افتاده و در مقابل شما یک لیست طولانی از خطاهای کوچک قرار میگیرد. پیشنهاد میکنم حداقل هفته ای یکبار سایت را برای پیدا کردن هر خطای فنی احتمالی اسکن کنید.
6 – استفاده از استاندارد HTML5 بجای ادوبی فلش
ادوبی فلش ابزار جالب و سرگرم کننده ای است ولی در حال حاضر منسوخ شده است. البته شاید هنوز هم در دسکتاپ عملکرد بدی نداشته باشد . ولی در حال حاضر عملکرد آن در موبایل افتضاح است. چرا؟ ساده است خیلی از گوشی های هوشمند ادوبی فلش را پشتیبانی نمیکنند. خب در این شرایط شاید نیمی از کاربران را از دست بدهید.
بنابراین برای موبایل فرندلی کردن سایت و نمایش صحیح تمامی محتوای آن در گوشی های هوشمند، بهتر است که از ادوبی فلش استفاده نکنید. اگر به جلوه های ویژه نیاز داشتید میتونید از گزینه جایگزین یعنی HTML5 استفاده کنید.
7 – از پاپ آپ هوشمندانه استفاده کنید
چه حسی به شما دست میدهد اگر به صورت ناگهانی و وقتی که در حال خواندن این صفحه هستید پاپ آپ بر روی آن ظاهر شود.
احتمالا خوشتان نخواهد آمد. هیچکس تمایلی ندارد زمانی که در حال گشت و گذار در اینترنت هست، تبلیغات مزاحم پاپ آپ برایش نمایش داده شود.
خب حداقل کاری که می توانید انجام دهید این است که از پاپ های یهویی (سرزده) جلوگیری کنید. این موضوع به خصوص در دستگاه های موبایل حائز اهمیت است. نمایش پاپ اپ ها بر روی تجربه کاربری در صفحه های موبایل به دلیل کوچک بودن فضای کمی که برای نمایش محتوا دارند، اثر بسیار بدی دارد.
مواردی که میتوانید انجام دهید این است که:
- استفاده از پاپ اپ را کلا متوقف کنید
- سایز پاپ اپ ها را کوچکتر کنید

اگر از مورد دوم استفاده میکنید توجه داشته باشید برخی از پاپ ها همچون هشدار سن، هشدار محتوا و استفاده از کوکی را به صورت تمام صفحه و بزرگ نمایش دهید.
8 – تمام محتوای مهم سایت را نمایش دهید
تقریبا مطمئنم وقتی به این عنوان برسید با خودتان فکر میکنید که خب این موضوع بسیار واضحی است ولی متاسفانه سایت های بسیاری با رعایت نکردن آن با مشکلات زیادی از نظر سئو مواجه شده اند.
خب اول بیاید محتوای مهم را شناسایی کنیم: این بخشی از محتواست که اصلا نمیخواهید کاربر این بخش را از دست بدهد. این بخش تمام چیزی است که میخواهید کاربر مشاهده کند و عدم مشاهده ی آن عملا به معنای ندیدن سایت شماست.
دو اصل برای انجام این کار وجود دارد.
1. محتوای سایت راحت خوانده شود
2. محتوای خود را مخفی نکنید
خب اولین اصل ساده است. تمام کاری که باید انجام دهید این است که مطمئن شوید تمام محتوای سایت به صورت ساده و راحت در نمایشگر موبایل به مشاهده شود و البته که نیازی به زوم کردن نداشته باشد. پس باید از فونت های خوانا و تصاویر بزرگ استفاده کنید.
برای بررسی دومین اصل هم باید گفت که اصلا چرا باید محتوایی را مخفی کنید؟ برخی از وبمسترها این کار را انجام میدهند برای اینکه تنها بخشی از محتوا برای کاربرهای موبایل قابل نمایش باشد.
مثال هایی از محتوای مخفی شده : (این موارد را انجام ندهید)
- مخفی کردن محتوا پشت عبارت Read more و Expand
- نمایش بخشی از محتوا تنها برای برخی از تنظیمات مرورگرها
- استفاده از فرمت پشتیبانی نشده ی محتوا در موبایل(همچون فلش)
- استفاده از CSS برای مخفی کردن محتوا در برخی از دستگاه ها
- همرنگ کردن محتوا با رنگ پس زمینه
در بهترین حالت مخفی کردن محتوا به تجربه کاربری صدمه میزند. در بدترین حالت ممکن است گوگل تصور کند که از Cloaking محتوا استفاده میکنید که این موررد بر روی سئوی سایت اثرات منفی خواهد گذاشت.
9 – محدودیت تعداد کاراکتر در تگ تایتل را رعایت کنید
آیا شما بر روی نتایجی کلیک میکنید که نمیتوانید آن را بخوانید؟

قطعا خیر. کاربرها هم کلیک نمیکنند. ولی آیا واقعا این مشکل بزرگی است؟
همه تمایل دارند ورودی زیادی از گوگل دریافت کنند. بنابراین برای نمایش سایت در نتایج جستجوی گوگل سعی کنید حواستان به محدودیت تعداد کاراکتر های عنوان و توضیحات صفحه باشد.
مطمئناً میدانید که محدودیت تعداد کاراکتر در دستگاه های مختلف با توجه به یکسان نبودن سایز نمایشگرشان متفاوت است. مثلا متا دیسکریپشن در دسکتاپ تا 158 کاراکتر را نمایش میدهد ولی در موبایل تنها 120 کاراکتر نمایش داده میشود.
خب بهترین کار این است که کمترین تعداد کاراکتر ممکن را استفاده کنید.
اگر از وردپرس استفاده میکیند افزونه هایی همچون Yoast SEO وجود دارد که میتوانید برای محدودیت تعداد کاراکتر از آن کمک بگیرید.
10 – از قدرت شبکه های اجتماعی در سایت استفاده کنید
با توجه به تاثیرگذاری بالای شبکه های اجتماعی در میان کاربران گوشی های هوشمند، برقراری ارتباط بین شبکه های اجتماعی و سایت شما می تواند به جذب بیشتر این افراد کمک کند.
تاثیر شبکه های اجتماعی بر روی سئو به اعتقاد بعضی ها (!!!) خیلی زیاد نیست ولی خب قاعدتا صفر هم نیست. قطعا شما میخواهید از شبکه های اجتماعی برای معرفی سایت خود استفاده کنید و خب دلایل زیادی برای انجام این کار وجود دارد:
- تجربه کاربری: کاربران موبایل عاشق شبکه های اجتماعی هستند.
- افزایش مدت زمان حضور کاربر و کاهش نرخ پرش: اگر به کاربران روش ساده ای برای خرید از سایت نشان دهید آن ها سایت را ترک نکرده و خب مدت زمان بیشتری را داخل سایت باقی می مانند.
- برندسازی: اگر در شبکه های اجتماعی پست بگذارید و راجع به محصولات و خدمات خود اطلاع رسانی نمایید، قطعا کاربران زیادی با سایت و خدمات شما آشنا خواهند شد و این کار بر روی برندسازی شما تاثیر مثبتی خواهد گذاشت.
- جلب اعتماد کاربر: شبکه های اجتماعی یک راه ارتباطی است و از طریق آن به سادگی میتوانید اعتماد کاربران را جلب کرده و آن ها را تبدیل به مشتری نمایید.
برای دریافت بازخورد بهتر از شبکه های اجتماعی می توانید نکات زیر را رعایت کنید:
- در صفحه ی مقالات علامت “اشتراک گذاری” را اضافه کنید.
- نمایش تعداد دفعات اشتراک گذاری شده مقاله محرک خوبی برای اشتراک گذاری بیشتر آن است.
- قابلیت کامنت گذاشتن در شبکه های اجتماعی خود را فعال کنید.
- از آیکون ها برای هدایت کاربران به شبکه های اجتماعی استفاده کنید.
منبع : webceo

شبنم قرشی
Latest posts by شبنم قرشی (see all)
- زندگی در گوگل Google - آگوست 19, 2020
- مقابله با بزرگترین حمله DDoS تاریخ به سبک آمازون - ژوئن 24, 2020
- نحوه غیرفعال کردن آپدیت خودکار در وردپرس - ژوئن 20, 2020
- آموزش تست سرعت افزونه های وردپرس با پلاگین P3 - ژوئن 13, 2020
- اضافه شدن امکان زمانبندی ارسال توییت به نسخه وب توییتر - ژوئن 2, 2020