
افزایش سرعت سایت های وردپرسی با سرویس جدید کلودفلر
اکتبر 5, 2020
رفع مشکل امنیتی افزونه Contact form 7 در جدیدترین نسخه آن
ژانویه 2, 2021
آموزش اضافه کردن حالت شب (Dark Mode) به وردپرس

اضافه کردن گزینه حالت شب یا Dark Mode به سایت این امکان را می دهد تا کاربران در زمان بازدید آن در محیط های تاریک، تجربه بهتری را در سایت شما داشته باشند.
سایت های محبوبی مثل YouTube حالت دیگری به نام Dark theme دارند که به کاربرها اجازه میدهد تا ویدئوها را در نیمه شب یا محیط های تاریک به صورت راحت تری مشاهده کنند.
با استفاده از افزونه ای که در ادامه به شما معرفی میکنیم، می توانید علاوه بر اینکه در قسمت اصلی سایت Dark Mode را اضافه کنید، میتوانید برای قسمت ادمین وردپرس هم این قابلیت را قرار دهید. این کار باعث میشود که بتوانید در ساعات شب راحتتر بر روی سایت خود کار کنید.
ابتدا به نحوه اضافه کردن قابلیت حالت شب به سایت وردپرسی میپردازیم، سپس افزودن آن به قسمت داشبورد مدیریت را نیز مورد بررسی قرار میدهیم.
افزودن Dark Mode به سایت وردپرس
ابتدا نیاز است که افزونه WP Dark Mode را از طریق مخزن وردپرس نصب و فعال کنید.
پس از فعالسازی در قسمت “تنظیمات” و تب WP Dark Mode را باز کنید و روی گزینه “General Settings” یا تنظیمات عمومی کلیک کنید.
در این قسمت تنظیمات حالت Dark Mode سیستم عامل (Enable OS aware Dark Mode) برای شما فعال میشود . این بدان معناست که کاربران به صورت اتوماتیک حالت Dark Mode سایت شما را زمانی که دستگاهشان را روی این حالت ست کنند خواهند دید.
با فعال کردن گزینه “نمایش سوئیچ شناور” یا “Show Floating Switch” ، بازدید کنندگان میتوانند هر زمان که بخواهند حالت سایت را به Dark Mode تغییر دهند حتی زمانی که بر روی دستگاه خود گزینه ای برای Dark Mode فعال نکرده باشد.
پس از فعال کردن این گزینه ، در صفحه اصلی سایت میتوان این سوئیچ را مشاهده کرد و با کلیک بر روی آن ، حالت شب را فعال و غیر فعال کرد.
تعداد دیگری از گزینه های سفارشی سازی در همین صفحه ی WP Dark Mode تنظیمات وجود دارد. با این حال ، این موارد برای نسخه رایگان افزونه محدود شده است.
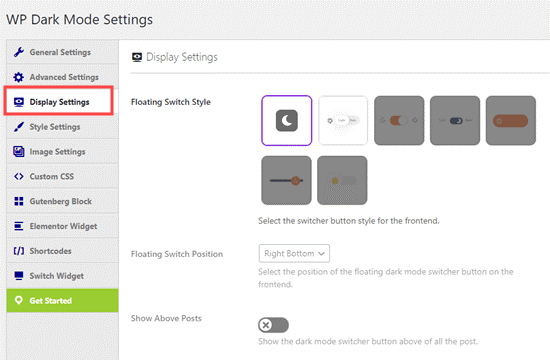
برای مثال با کلیک بر روی گزینه تنظیمات نمایشگر میتوانید نوع نمایش سوئیچ Dark Mode را تغییر دهید.

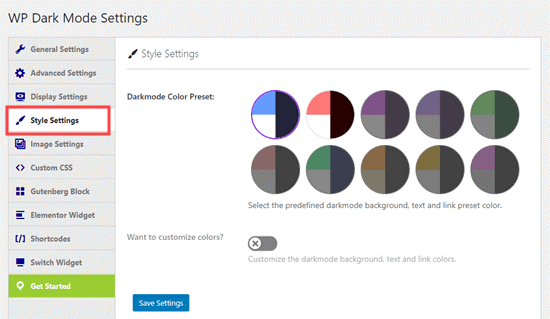
شما همچنین میتوانید با ورود به صفحه تنظیمات سبک نمایش، رنگ های استفاده شده برای Dark Mode را شخصی سازی کنید.

توجه : پس از هر تغییر گزینه ذخیره تنظیمات را حتما کلیک کنید .
در نسخه رایگان Dark Mode شما فقط تعدادی از تنظیمات را میتوانید مشاهده و تغییر دهید اما با نسخه اصلی و پرمیوم آن امکانات و طراحی های دیگری از جمله تنظیم Dark Mode برای ساعت های مشخص و همچنین گزینه های دیگر توسط اضافه کردن کد CSS برای شما در دسترس خواهد بود.
افزودن Dark Mode به قسمت پیشخوان وردپرس
پیشخوان وردپرس به صورت پیش فرض دارای طرح های رنگی میباشد اما هیچ یک از این طرح های رنگی پیش فرض، باعث کاهش نور سفید از صفحه شما نمی شوند که خوشبختانه افزونه WP Dark Mode این مشکل را برطرف میکند.
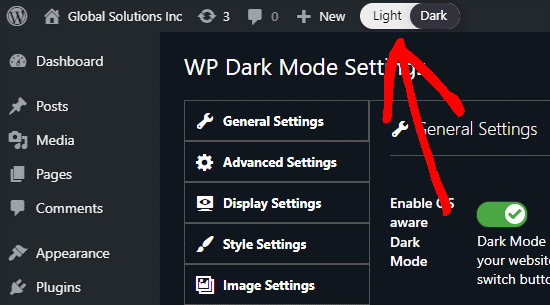
برای فعال کردن حالت شب در پیشخوان وردپرس، در قسمت تنظیمات ، صفحه WP Dark Mode را باز کرده و روی قسمت تنظیمات عمومی “General Settings” کلیک کنید. گزینه Backend Darkmode را روشن کرده و سپس تغییرات را ذخیره کنید.

حال میتوانید سوئیچ جدیدی را بالای صفحه ادمین وردپرس مشاهده کنید و با کلیک روی آن قابلیت Dark Mode را فعال و غیر فعال کنید.

اگر سایت شما چندین کاربر و ادمین دارد، هرکدام از آنها میتوانند با کلیک روی این گزینه حالت شب را برای خود فعال کنند.
از آنجایی که حالت شب یا حالت تیره یک حالت پیش فرض برای رنگبندی بخش مدیریت وردپرس نیست، شما میتوانید از آن در کنار طرح های رنگ وردپرس در قسمت ادمین استفاده کنید. برای فعال کردن این حالت به قسمت کاربران (Users) رفته و گزینه پروفایل را انتخاب و در قسمت “رنگبندی بخش مدیریت” (Admin Color Scheme) تم رنگ مورد نظر را از میان طرح های پیشنهادی انتخاب کنید. توجه داشته باشید که برای دیدن گزینه های رنگبندی بخش مدیریت، باید حالت Dark Mode را خاموش کنید.
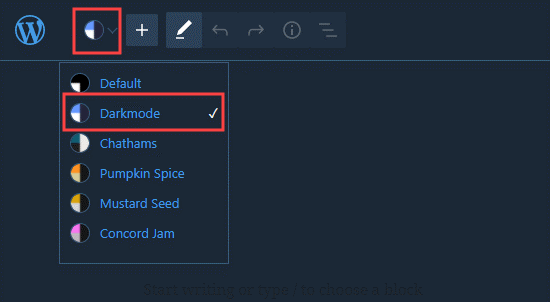
علاوه بر این هنگام نوشتن پست در ویرایشگر بلوک وردپرس هم ، می توانید حالت Dark Mode را تغییر دهید. برای این کار در بالای بخش بلوک، قسمت آیکون رنگ را انتخاب و گزینه Dark Mode را کلیک کنید.

حال میتوانید به راحتی روی وب سایت خود در تاریکی و شب بدون کوچکترین آسیب به چشم ها کار کنید.

ساقی مشکات
Latest posts by ساقی مشکات (see all)
- آموزش اضافه کردن حالت شب (Dark Mode) به وردپرس - نوامبر 8, 2020





3 دیدگاه
سلام امکانش هست این دکمه تغییر حالت رو به نوار منو بالای صفحه انتقال داد؟
با سلام و احترام
بله این مورد در این مقاله نیز ذکر شده است، پس از فعالسازی Backend Darkmode آپشن فعال و یا غیرفعالسازی dark mode به نوار بالایی وردپرس اضافه میشود.
مقاله خوبی بود به دردم خورد ممنون از سایت خوبتون.