آموزش نحوه ایجاد تصویر تعاملی در وردپرس
آیا می خواهید یک تصویر تعاملی در وردپرس ایجاد کنید؟ تصویر تعاملی در وردپرس امکان برجسته سازی لینک و متحرک سازی نقاط خاصی از تصویر را به شما می دهد. در این مقاله به شما نحوه ایجاد تصویر تعاملی در وردپرس را آموزش خواهیم داد.
تصویر تعاملی چیست؟
تصویر تعاملی دارای نقاط برجسته، لینک، رنگ و موارد دیگر است و با یک تصویر ساده که شما در وردپرس آپلود می کنید متفاوت است. تصاویر تعاملی چشمگیر و جذاب هستند و کاربران را برای دیدن جزئیات تصویر مشتاق می کنند . شما می توانید توضیحات ، لینک ها ، بخش های برجسته و موارد دیگر را به قسمت های مختلف تصویر اضافه کنید.

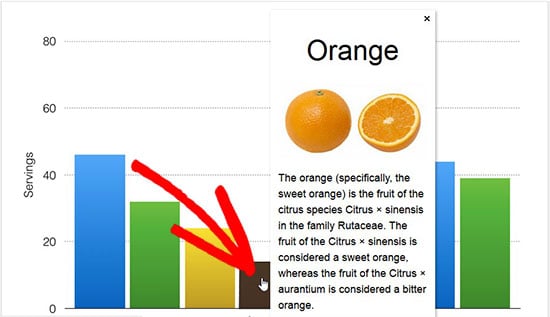
در این تصویر می توانید توضیحات میوه ها را با نگه داشتن ماوس بر روی ستون های نمودار مشاهده کنید. همچنین می توانید از تصویر تعاملی برای افزایش تعامل کاربر و زمان صرف شده در سایت استفاده کنید.
نحوه ایجاد تصویر تعاملی در وردپرس
اولین چیزی که باید انجام دهید این است که پلاگین Draw Attention را نصب و فعال کنید.
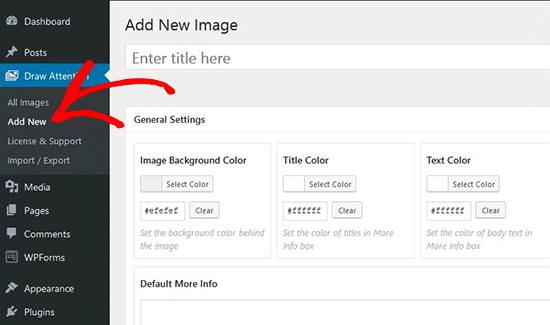
پس از فعال شدن، یک پست سفارشی جدید در وردپرس خود مشاهده خواهید کرد. شما باید برای ایجاد یک تصویر تعاملی به صفحه ی Draw Attention » Add New بروید.

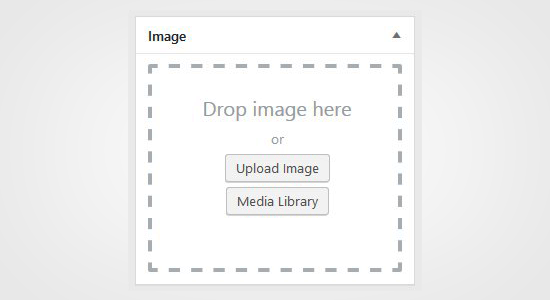
با افزودن یک عنوان برای تصویر تعاملی جدید، شروع کنید. در این صفحه، شما می توانید طراحی های تعاملی را در تصاویر جدید یا تصاویری که از پیش آپلود کرده اید ، ایجاد کنید. همچنین می توانید یک تصویر جدید را با کلیک بر روی آیکون آپلود تصویر اضافه کنید، یا می توانید تصویری از کتابخانه رسانه وردپرس خود انتخاب کنید.

سپس بر روی گزینه Publish (انتشار) کلیک کنید.
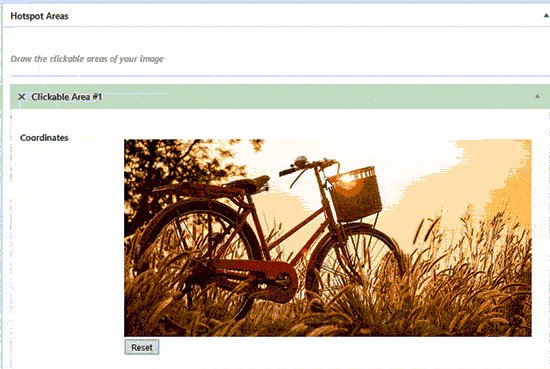
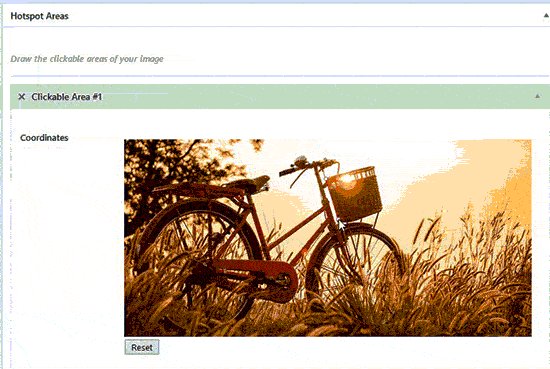
پس از انتشار، افزونه به شما اجازه می دهد تا تصویر را ویرایش کنید و زمینه های خاص را برجسته کنید ، رنگ ، لینک و غیره را بیافزاید . شما می توانید به پایین صفحه اسکرول کرده و منطقه مورد نظر خود را برای پیش نمایش تصویر گسترش دهید.
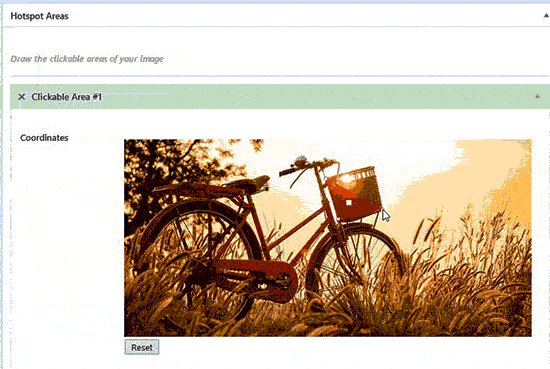
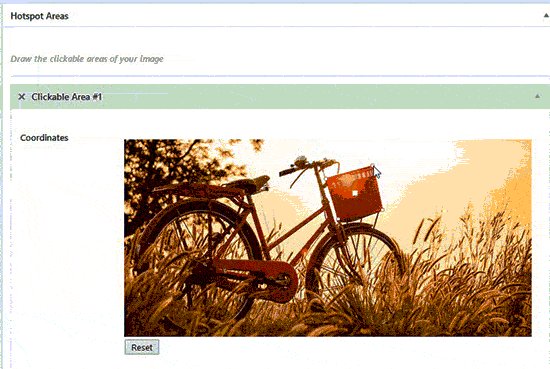
به سادگی ماوس خود را به نقاط قابل کلیک بر روی تصویر حرکت دهید. شما می توانید مناطق مدنظر را به آسانی انتخاب کنید و آنها را به میزان مدنظر خود گسترش دهید .

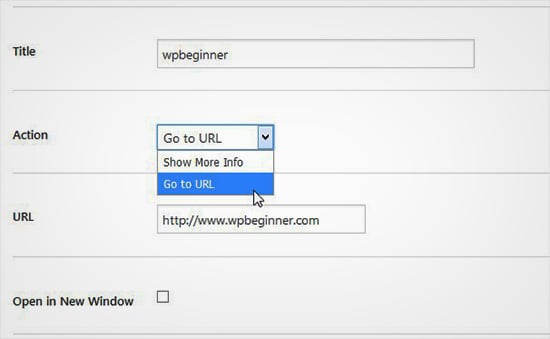
پس از رسم کانون مدنظر خود، می بایست به پایین صفحه رفته و یک واکنش برای منطقه انتخاب شده در روی تصویر برگزینید. اگر شما گزینه Show More Info را انتخاب می کنید، می توانید به سادگی یک توصیف برای توضیح بخش منتخب در تصویر اضافه کنید. همچنین می توانید با استفاده از گزینه «Go to URL» یک لینک در منطقه انتخاب شده اضافه کنید.

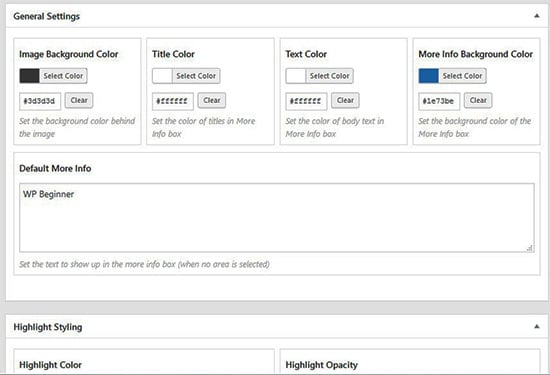
در ادامه می توانید تنظیمات عمومی را مدیریت کنید و یک ظاهر را برای لینک ، متن ، اطلاعات پس زمینه و موارد دیگر برجسته کنید. این تنظیمات می توانند در ایجاد تعامل بیشتر بین سایت و کاربر مفید باشد.

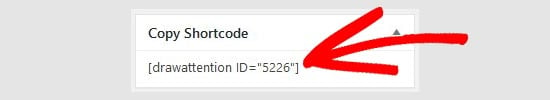
سپس باید بر روی دکمه Update کلیک کنید وکد کوتاه را کپی کرده و آن را در پست یا صفحه وردپرس خود اضافه کنید.

آموزش نحوه درون ریزی و برون بری (Import and Export) تصویر تعاملی در وردپرس
در صورتیکه بر روی مدیریت چندین سایت وردپرسی فعالیت داشته باشید، ممکن است بخواهید تصاویر تعاملی را میان سایت های مختلف خود منتقل کنید. با استفاده از پلاگین Draw Attention ، تصویر تعاملی ایجاد شده را بسادگی به سایت دیگر خود انتقال دهید.
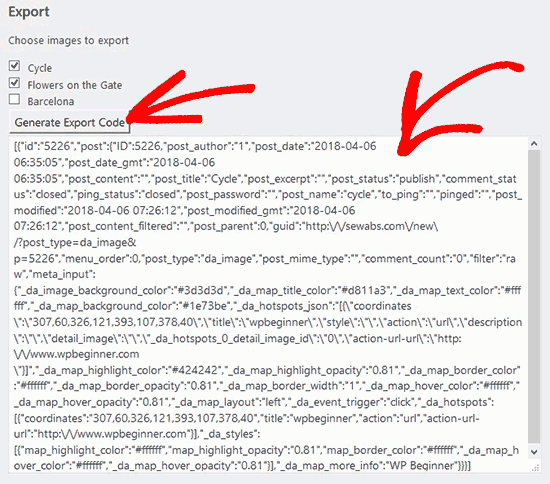
جهت انجام این کار ابتدا به سایتی که در آن تصویر تعاملی ایجاد کرده اید رجوع کرده و به مسیر Draw Attention » Import / Export بروید. سپس تصویر یا تصاویری که میخواهید به سایت دیگر منتقل کنید را انتخاب کنید. در ادامه بر روی گزینه Generate Export Code کلیک کرده و کد ایجادد شده را کپی کنید.

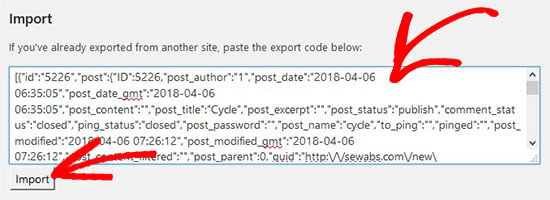
پس از انجام این کار، نیاز است که به سایت جدید خود مراجعه کرده و در مسیر Draw Attention » Import / Export کدی که در سایت قبلی کپی کرده اید را در قسمت Import قرار داده و بر روی گزینه Import کلیک کنید.

پس از این کار، تصاویر به سایت جدید شما منتقل شده اند و می توانید از آن ها استفاده کنید.
تصویر تعاملی در وردپرس انتخاب مناسبی برای بهینه سازی و سئوی سایت است و بازدیدکنندگان بیشتری را جذب سایت می کند. با این حال، قبل از آپلود تصاویر در سایت، جهت بهبود عملکرد سایت ، توصیه می شود از فشرده سازی و بهینه سازی تصاویر استفاده کنید.






ارسال دیدگاه :