آموزش اضافه کردن دکمه تماس در وردپرس
بسیاری از وب سایت های تجاری کوچک برای جذب مشتری نیاز به برقراری ارتباط در قالب مشاوره تلفنی قبل از فروش، پشتیبانی تلفنی یا موارد این چنینی دارند.
با توجه به گسترش گوشی های هوشمند در میان افراد مختلف جامعه، استفاده از این یک دکمه تماس در سایت می تواند بر روی افزایش میزان رضایت این کاربران که درصد زیادی از ترافیک اینترنت را شامل می شوند مفید واقع شود و با استفاده از یک کلیک به سادگی می توانند با شما ارتباط برقرار کنند.
در این مطلب به شما نحوه ی افزودن دکمه تماس در یک سایت وردپرسی را به چند روش آموزش داده ایم.
روش اول: اضافه کردن دکمه ی تماس در وردپرس با پلاگین
این روش ساده تر بوده و روش پیشنهادی برای غالب کاربران می باشد. با استفاده از این روش میتوانید در ویرایشگر گوتنبرگ، کلاسیک، ویجت سایدبار وردپرس و حتی به صورت شناور دکمه تماس ایجاد کنید.
در ابتدا می بایست پلاگین WP call button را نصب و فعال نمایید.
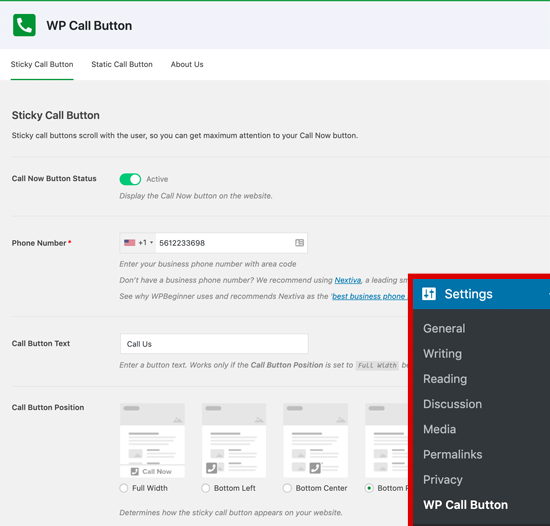
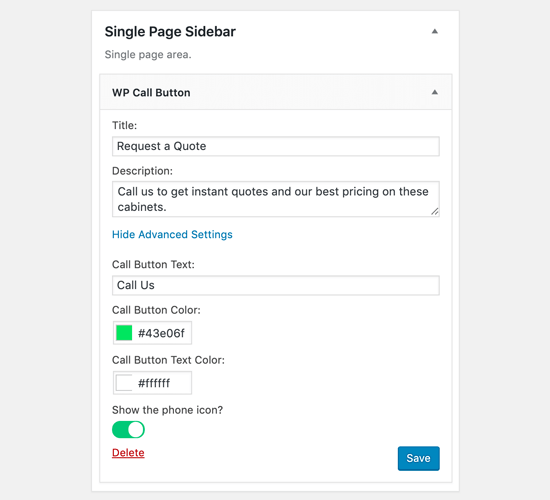
پس از فعالسازی، جهت پیکربندی پلاگین از بخش تنظیمات به صفحه ی WP call button بروید.

اولین بخش تنظیمات برای رایج ترین نوع دکمه ی تماس بین کاربران، یعنی دکمه تماس چسبنده (Sticky Call Button) است. این گزینه بدین صورت عمل میکند که هنگامی که کاربر در صفحه اسکرول میکند دکمه ی تماس همچنان در مکان تنظیم شده نمایش خواهد داشت.
این ابزار کاملا بهینه شما را قادر می سازد تا تماس های بیشتری دریافت کرده و سریعتر با مشتری ارتباط برقرار کنید.
با وارد کردن شماره ای که میخواهید مشتریان با آن تماس بگیرند کار را شروع کنید. پلاگین WP call button با گوشی های هوشمند سازگاری دارد. لذا میتوانید کشور مدنظر را انتخاب کرده تا به سادگی و به طور خودکار کد کشور را در قالب مناسب اضافه کند.
سپس شما گزینه هایی برای قرار دادن متن، شماره تلفن قابل تماس، تعیین جایگاه آن و تغییر رنگ دکمه در اختیار دارید.
به صورت پیش فرض، این پلاگین دکمه ی تماس را به تمامی صفحه ها و دستگاه ها اضافه میکند. اگر چه گزینه ای برای تنظیم نمایش این دکمه در صفحه یک یا چند صفحه خاص و یا حتی عدم نمایش آن در کامپیوتر وجود دارد.
پس از انجام این کار، بر روی گزینه activate در بالای صفحه کلیک کرده و سپس جهت ذخیره سازی تنظیمات بر روی دکمه ی save کلیک کنید.
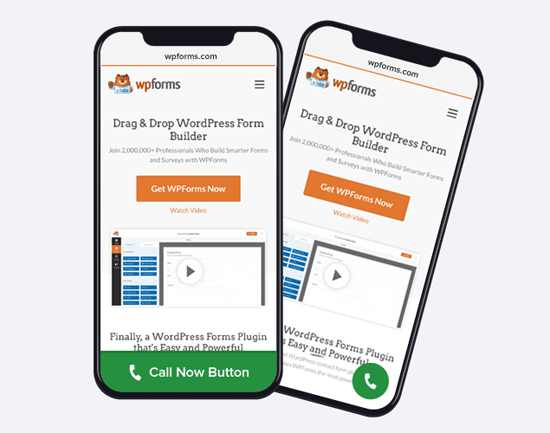
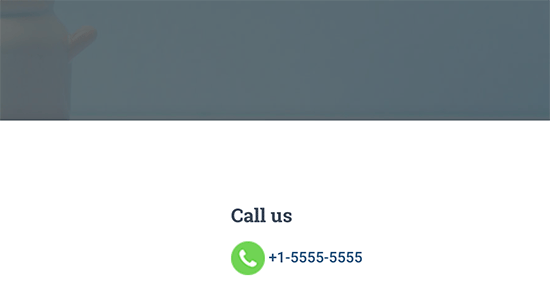
پس از آن میتوانید به سایت خود برگشته و دکمه ی تماس را در عمل مشاهده کنید.

اگر میخواهید دکمه استاتیک تماس را به صفحه ی تماس با ما ، درباره ما و یا هر صفحه ی یا پست دیگری اضافه کنید، برای انجام آن دو گزینه دارید.
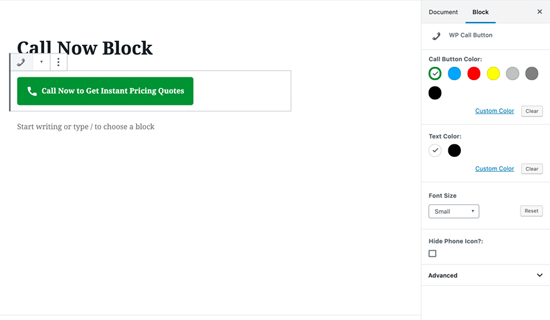
چنانچه از ادیتور جدید وردپرس (گوتنبرگ) استفاده میکنید، پس به سادگی یک صفحه را ایجاد و یا یکی از صفحات موجود را ویرایش نمایید. سپس باید بلوک دکمه ی تماس WP را با کلیک بر روی علامت + اضافه کنید.

بلوک دکمه ی تماس وردپرس دارای گزینه های سفارشی بسیار زیادی است. همچون سفارشی سازی رنگ دکمه، متن دکمه و نمایش یا عدم نمایش آیکون تلفن است.
پس از این که دکمه ی تماس را اضافه کردید، کاربران قادر خواهند بود تا بر روی شماره تماسی که ثبت کرده اید کلیک کرده و ارتباط تلفنی برقرار کنند.
حال اگر از ادیتور کلاسیک وردپرس استفاده میکنید، پس برای دریافت کد کوتاه باید از سازنده ی دکمه ی تماس استاتیک استفاده کنید.
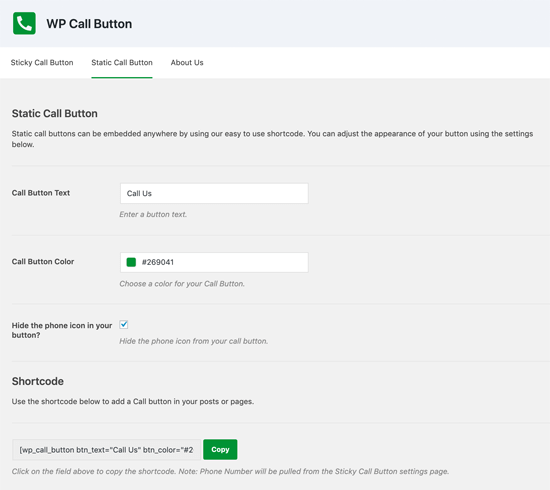
مجدد از بخش تنظیمات به صفحه ی WP call button رفته و در منوی بالا بر روی گزینه ی static call button کلیک کنید.

سپس میتوانید متن و رنگ دکمه ی تماس را مشخص کرده و در آخر نمایش یا عدم نمایش آیکون تماس را تنظیم کنید.
پس از آن به سادگی میتوانید کدکوتاه را کپی کرده و به پست و یا صفحه ای که تمایل دارید دکمه تماس در آن به نمایش درآید اضافه کنید.
برای انجام این کار، باید به بخش “نمایش” و از آن جا به بخش “ابزارک ها” رفته و ویجت wp call button widget رو با کشیدن از طریق موس به منطقه ویجت های آماده منتقل کنید.

این ویجت شما را قادر می سازد تا عنوان و توضیحات ویجت را وارد نمایید. با کلیک بر روی لینک advanced setting میتوانید متن دکمه ی تماس را سفارشی کنید.
روش دوم: افزودن دستی دکمه تماس به وردپرس
با استفاده از این روش میتوانید به صورت دستی دکمه تماس ایجاد کرده و به هر بخشی از سایت وردپرسی خود آن را لینک کنید.
ساده ترین روش برای افزودن شماره تماس با قابلیت کلیک به سایت وردپرسی استفاده از کد زیر است.
<a href="tel:+98123456789">+98123456789</a>
<a href="tel:123456789">تماس بگیرید</a>
می توانید هر کدام از این کد ها را در سایت و یا صفحه مدنظر خود قرار دهید.
این لینک ها در موبایل صفحه ی شماره موبایل را باز می کنند، در دسکتاپ و کامپیوتر، کاربران مَک میتوانند این لینک را در Facetime و کاربران ویندوز 10 میتوانند این لینک ها را در اسکایپ باز کنند.(دقت کنید که باید بجای شماره هایی که در کدهای بالا قرار دارند، شماره تماس خود را قرار دهید.)
همچنین میتوانید از HTML برای افزودن تصویر و یا یک آیکون در کنار متن لینک استفاده کنید.
بیایید نگاهی به نحوه ی انجام این کار بیاندازیم:
ابتدا، باید به بخش “رسانه” رفته و بر روی گزینه ی “افزودن” کلیک کنید. سپس تصویری که تمایل به استفاده از آن دارید را آپلود کنید. پس از آپلود کردن تصویر باید بر روی لینک “ویرایش” کلیک کنید.
![]()
پس از آن صفحه ی ویرایشگر رسانه باز میشود. در آن جا باید File URL را کپی نمایید.
حال میتوانید پست، صفحه و یا HTML ویجت یا هرجایی که میخواهید دکمه ی تماس به آن اضافه کنید را ویرایش کنید. در بخش ویرایش میتوانید تصویر آیکون تماس و شماره و متن تماس را وارد کنید.
<a href="tel:+98123456789"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="تماس با ما" /></a>
پس از انجام آن میتوانید به سایت خود برگشته و لینک تماس را با تصویری که آپلود کرده اید در عمل مشاهده کنید.(در کد بالا باید شماره تماس و ادرس تصویر مدنظر خود را قرار دهید.)

افزودن دکمه ی تماس در منوی ناوبری وردپرس
همچنین میتوانید دکمه ی تماس را به منوی ناوبری سایت خود اضافه کنید.
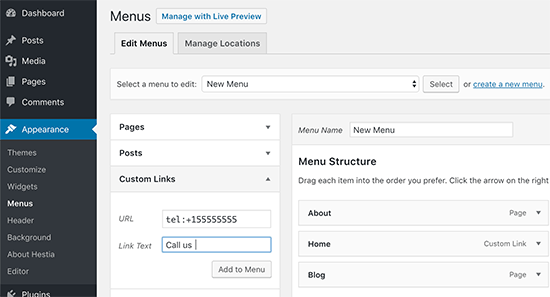
برای انجام این کار باید به بخش “نمایش” از آن جا به صفحه ی “فهرست ها” رفته و در ستون سمت راست، بر روی تَب “پیوندهای دلخواه” کلیک نمایید. حال میتوانید شماره ی تماس را در فرمت زیر اضافه کنید
tel:+98123456789
پس از آن، متنی که میخواهید نمایش داده شود را وارد کرده و سپس بر روی دکمه ی “افزودن به فهرست” کلیک کنید.

سپس، به سایت خود برگشته تا لینک تماس را در عمل مشاهده کنید.
امیدواریم این مقاله به شما در نحوه ی گذاشتن دکمه تماس در وردپرس کمک کرده باشد.
منبع : wpbeginner






ارسال دیدگاه :