آموزش نمایش تصویر قبل و بعد در وردپرس
 آیا می خواهید قابلیت تصویر قبل و بعد را در وب سایت خود نشان دهید؟ این قابلیت برای نمایش مقایسه ی دو تصویر مشابه با تفاوت های جزئی میتواند مفید باشد . در این مقاله، ما به شما نحوه ی نمایش تصویر قبل و بعد در وردپرس را آموزش می دهیم.
آیا می خواهید قابلیت تصویر قبل و بعد را در وب سایت خود نشان دهید؟ این قابلیت برای نمایش مقایسه ی دو تصویر مشابه با تفاوت های جزئی میتواند مفید باشد . در این مقاله، ما به شما نحوه ی نمایش تصویر قبل و بعد در وردپرس را آموزش می دهیم.
ثبت تصویر قبل و بعد از افکت چگونه کار می کند؟
عموماً مردم از فتوشاپ برای ایجاد تصویر قبل و بعد استفاده می کنند و تصویر ایجاد شده توسط فتوشاپ ، امکان نمایش به صورت داینامیک در یک سایت را ندارد و تنها به صورت یک تصویر ثابت نمایش داده می شود.
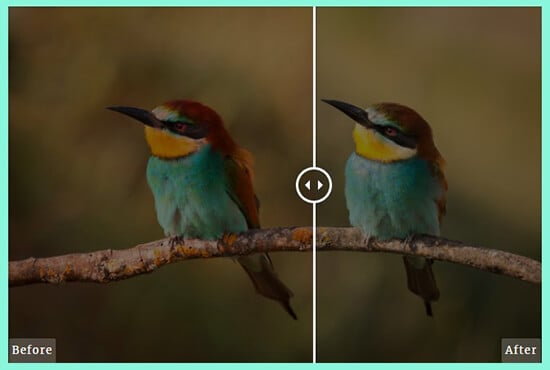
استفاده از ابزار اسلایدر در عکس یک روش تعاملی برای نشان دادن دو نسخه مختلف از یک تصویر مشابه در یک اندازه است. شما می توانید اسلایدر را برای مقایسه هر دو تصاویر به سمت راست و چپ بکشید .
نگاهی به چگونگی نشان دادن تصویر قبل و بعد در وردپرس بیاندازیم.
معرفی روش نمایش تصویر قبل و بعد در وردپرس
در ابتدا فایل ویدئویی این آموزش را قرار داده ایم. در ادامه نیز می توانید مراجل انجام این کار را به صورت قدم به قدم مطالعه کنید :
برای فعالسازی این قابلیت، ابتدا باید پلاگین Twenty20 Image Before-After را نصب و فعال کنید.
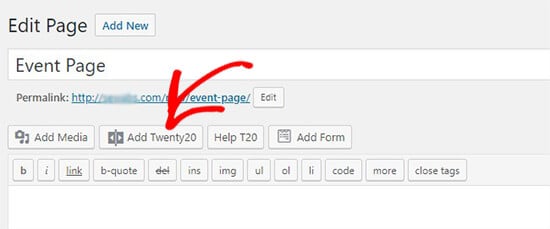
پس از فعال سازی، شما باید یک صفحه یا پستی را در قسمت مدیریت وردپرس خود که می خواهید تصویر قبل و بعد نشان داده شود، ایجاد یا ویرایش کنید. حالا روی گزینه Add Twenty20 در بالای ویرایشگر متن کلیک کنید.

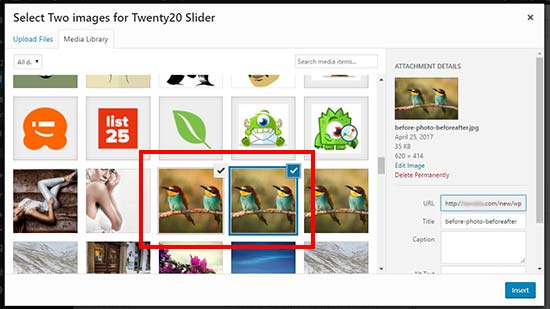
سپس کتابخانه رسانه وردپرس باز می شود . از اینجا، شما باید دو تصویر را جهت نمایش در اسلایدر قبل و بعد انتخاب کنید.

پس از انتخاب تصویر ها ، بر روی دکمه Insert کلیک کنید.
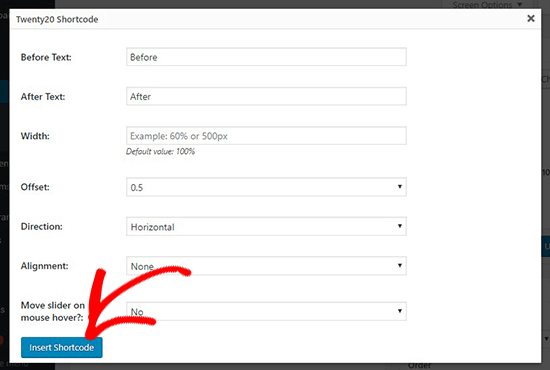
سپس، فیلدهای متنی جهت افزودن محتوا در بالای تصاویر نمایش داده می شود. شما همچنین می توانید عرض اسلایدر ، مقدار افست ، جهت اسلایدر و غیره را نیز تنظیم کنید .

پس از آن، بر روی دکمه Insert Shortcut کلیک کنید تا تصویر قبل و بعد در صفحه وردپرس خود اضافه کنید.
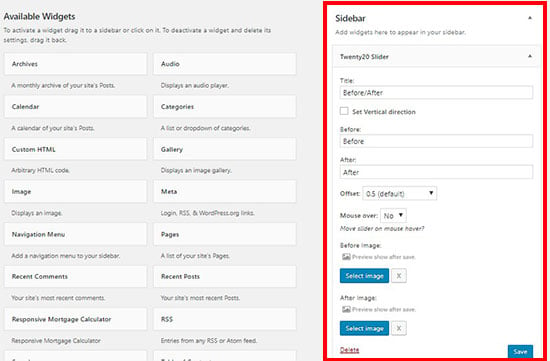
شما همچنین می توانید از ویجت تصویر Twenty20 برای نمایش تصویر قبل و بعد در نوار کناری وردپرس خود استفاده کنید. برای انجام این کار در قسمت ادمین وردپرس به نمایش » ابزارک ها رفته و سپس ویجت Twenty20 Slider را به ناحیه ی ویجت نوار کناری اضافه کنید .

ویجت Twenty20 Slider دارای تنظیمات مشابه برای عکس قبل و بعد است که ما در بالا به آن اشاره شد. شما می توانید 2 تصاویر را یک به یک در تنظیمات ویجت برای ایجاد تصویر قبل و بعد از را انتخاب کنید .
اکنون می توانید وارد وب سایت خود شده و تصویر قبل و بعد را در عمل مشاهده کنید .

همانطور که کاربران اسلایدر را به هر سمت بکشند ، تصویر دیگری قابل مشاهده خواهد بود . همچنین کاربران می توانند اسلاید را از سمت راست به چپ کشیده و قبل و بعد از تصویر را به صورت کامل مشاهده کنند. همانطور که کاربران اسلایدر را به سمت راست یا چپ می کشند برچسب اسلایدها به طور خودکار ناپدید می شوند.
امیدواریم این مقاله به شما در ثبت قبل و بعد تصاویر در وردپرس کمک کرده باشد.






ارسال دیدگاه :