آموزش رفع خطاهای سایت در GTmetrix – جی تی متریکس
 یکی از عواملی که باعث ارتقاء رتبه سایت شما در نتایج گوگل می شود و به بهبود سئو سایت شما کمک می کند، سرعت مناسب بارگذاری صفحات سایت است. وب مستر ها و صاحبان سایت های اینترنتی همواره به دنبال راهکار هایی برای بالا بردن سرعت سایت خود و در نتیجه بهبود وضعیت سئو هستند. ابزارهای آنلاین مختلفی برای آنالیز وضعیت سایت از جنبه سرعت بارگذاری و مشکلات احتمالی وجود دارد. یکی از محبوب ترین ابزار های آنلاین عیب یابی، سایت GTmetrix است.
یکی از عواملی که باعث ارتقاء رتبه سایت شما در نتایج گوگل می شود و به بهبود سئو سایت شما کمک می کند، سرعت مناسب بارگذاری صفحات سایت است. وب مستر ها و صاحبان سایت های اینترنتی همواره به دنبال راهکار هایی برای بالا بردن سرعت سایت خود و در نتیجه بهبود وضعیت سئو هستند. ابزارهای آنلاین مختلفی برای آنالیز وضعیت سایت از جنبه سرعت بارگذاری و مشکلات احتمالی وجود دارد. یکی از محبوب ترین ابزار های آنلاین عیب یابی، سایت GTmetrix است.
GTmetrix چیست؟
GTmetrix در واقع یک سایت اینترنتی است به آدرس GTmetrix.com که به عنوان یک ابزار قدرتمند آنلاین به شما کمک می کند که وضعیت سایت خود از لحاظ سرعت بارگذاری صفحات آنالیز کنید. این سایت بعد از آنالیز های اولیه که طبق قوانین سئو انجام می دهد وضعیت سایت شما را با یک درصد خاص نمایش می دهد. سپس لیستی از مشکلات احتمالی سایت شما تهیه می کند و به شما این امکان را می دهد که از جزئی ترین نکات سایت خود آگاه شوید.
نتایج آنالیز سایت GTmetrix :
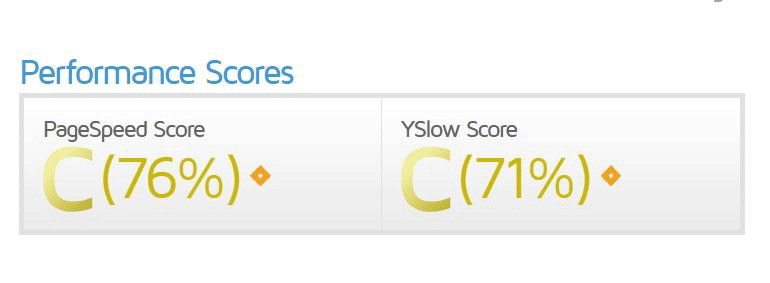
همانطور که گفته شد بعد از انجام آنالیز GTmetrix ، نتایج در بخش Performance Scores به صورت درصد به نمایش گذاشته می شود. در این جا 2 عامل اصلی برای بررسی سرعت سایت شما وجود دارد که هر کدام دارای فاکتور های مختلفی هستند : Page Speed و YSlow. که هر دو نشان دهنده میزان سرعت سایت شما هستند اما فاکتور های تصمیم گیری در آن ها کمی متفاوت است.YSlow از قوانین و استانداردهای یاهو برای تعیین وضعیت سرعت صفحات شما استفاده می کند.

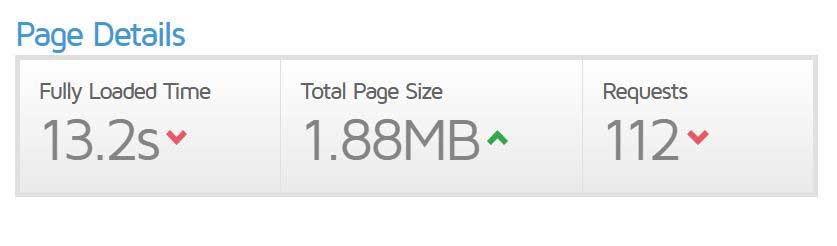
علاوه بر این GTmetrix ، با در نظر گرفتن نتایج آنالیز خود در قسمت Page Details ،جزئیات مهمی مانند Fully Loaded Time یا زمان بارگذاری کامل را بر حسب ثانیه، Total page size یا حجم صفحه ای که مورد آنالیز قرار گرفته و تعداد درخواست ها به سرور یا Total requests را به شما نشان می دهد. مشخص است که هر چقدر مقدار پایین تری در این پارامتر ها به دست آورید سایت شما سریعتر خواهد بود.

چگونه از آنالیزهای سایت GTmetrix استفاده کنیم؟
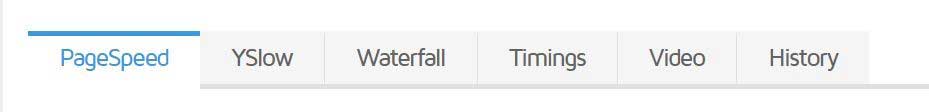
GTmetrix بعد از ارائه نتایج اولیه به صورت کلی، وضعیت سایت را به صورت جزئی در هر یک از فاکتور های مورد نظر موتور های جستجو مشخص می کند. همانطور که مشاهده می کنید 6 زبانه یا تب مختلف در این صفحه قرار گرفته است :

چیزی که برای ما مهم است فاکتور های بررسی سرعت سایت است که در دو زبانه page speed و yslow قابل مشاهده هست. در هر یک از فاکتور ها امتیازی به عملکرد سایت شما داده شده است. اگر سایت شما در یک فاکتور مشکلی نداشته باشد امتیاز 100 را دریافت خواهد کرد. اما اگر مشکلی وجود داشته باشد از امتیاز شما کم خواهد شد. خوشبختانه GTmetrix دلایل این مشکلات و خطاها را نیز ذکر کرده و برای آن ها راه حلی ارائه کرده است. در ادامه قصد داریم به معرفی این خطا ها و روش حل آن ها بپردازیم.

بررسی و رفع خطاهای page speed سایت در GTmetrix :
در این قسمت فاکتور های مختلفی قرار گرفته است. ما با بررسی مهمترین و پرکاربرد رین مشکلات این بخش راه حل رفع خطاهای احتمالی را بررسی خواهیم کرد:
خطای Combine images using CSS sprites در سایت GTmetrix :
یکی از راه های افزایش سرعت سایت ادغام تصاویر با حجم پایین است. Gtmetrix به شما پیشنهاد می کند با استفاده از قابلیت sprites تصاویر مرتبط با هم را ادغام کنید. برای مثال شما برای یک آیکون دو تصویر مختلف را در نظر گرفته اید. یک تصویر برای حالت عادی و یک تصویر برای زمانی که نشانگر موس روی آن قرار گرفته است. شما می توانید با استفاده از قابلیت CSS sprites این دو تصویر را در کنار هم قرار داده و به یک تصویر تبدیل کنید و حجم کلی را کاهش دهید.
خطای Specify image dimensions در سایت GTmetrix :
این خطا زمانی رخ می دهد که ابعاد بعضی از عکس ها در سایت شما مشخص نشده باشد. راه حل هم ساده است شما با کلیک بر روی این بخش آدرس عکس های بدون ابعاد را مشاهده می کنید و کافی است وارد سایت خود شوید و ابعاد را در کد html عکس ها وارد کنید. مرورگر ها ترجیح می دهند تا قبل از بارگذاری عکس ها از ابعاد آن ها با خبر باشند. به این ترتیب سرعت بارگذاری عکس ها در سایت افزایش پیدا خواهد کرد. مورد مهمتر اهمیت وجود ابعاد مشخص برای عکس ها در سئو سایت است، زیرا گوگل به راحتی عکس های دارای ابعاد مشخص را ایندکس می کند.
خطای Defer parsing of JavaScript در سایت GTmetrix :
اگر در بارگذاری فایل های جاوا اسکریپت تاخیری وجود داشته باشد شما با خطا در این بخش مواجه خواهید شد. البته طبق توصیه افراد حرفه ای این اخطار قابل چشم پوشی است و تاثیر چندانی نخواهد داشت.
خطای Optimize images در سایت GTmetrix :
یکی از معمول ترین مشکلات سایت ها بهینه نبودن حجم تصاویر است. اما Gtmetrix برای حل این مشکل کار را بسیار ساده کرده است. شما با کلیک بر روی Optimize image لیستی از عکس ها که نیاز به بهینه سازی دارند را همراه با فایل بهینه شده پیشنهادی مشاهده خواهید کرد. با جایگزینی فایل های پیشنهادی با عکس های موجود در سایت به سادگی می توانید از این بخش امتیاز 100 را دریافت کنید.
خطای Prefer asynchronous resources در سایت GTmetrix :
زمانی که در فراخوانی فایل های منابع جاوا اسکریپت نا هماهنگی یا ناسازگاری وجود داشته باشد شما با مشکل در این بخش رو به رو خواهید شد. راه حل ساده بررسی فایل های اشاره شده و به تعویق انداختن زمان لود آن ها است.
خطای Minify HTML در سایت GTmetrix :
گاهی اوقات در زمان نوشتن کد های HTML توضیحات اضافه یا فاصله ها ای قرار می گیرند که باعث افزایش حجم HTML می شوند. بهترین راه حل این است که به صورت دستی سعی کنید این موارد اضافی را رفع کنید تا سرعت بارگذاری سایت را افزایش دهید.
خطای Minify CSS و Minify JavaScript در سایت GTmetrix :
در اینجا هم مانند مورد قبلی از شما خواسته می شود که حجم کد های JavaScript و CSS را کاهش دهید. برای ان کار خود Gtmetrix کد های بهینه شده ای را در اختیار شما قرار خواهد داد که می توانید آن ها را با کد های قبلی جایگزین کنید.
خطای Optimize the order of styles and scripts در سایت GTmetrix :
برای افزایش سرعت سایت GTMetrix از شما می خواهد که ترتیب صحیح استایل ها و اسکریپت ها را رعایت کنید. شما با قرار دادن تگ های مربوط به استایل قبل از تگ های اسکریپت می توانید از این بخش نیز به راحتی امتیاز 100 را دریافت کنید.
خطای Inline small CSS و Inline small JavaScript در سایت GTmetrix :
معمولا تعداد زیادی فایل خارجی CSS یا جاوا اسکریپت در پیکره سایت شما وجود دارد. GTMetrix با بررسی این فایل ها از شما می خواهد تعدادی از آن ها که بسیار کوچک هستند را در Head سایت خود قرار دهید تا سرعت بارگذاری سایت افزایش یابد.
خطای Enable Keep-Alive در سایت GTmetrix :
برای گوگل و GTMetrix مهم است که فایل ها به صورت زنده بین مرورگر و سرور وجود داشته باشد. راه حل ساده قرار دادن یک کد در فایل .htaccess است :
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
خطای Leverage browser caching در سایت GTmetrix :
همواره تعدادی از فایل ها وجود دارند که بهتر است در مرورگر ها به عنوان کش ذخیره شوند تا سرعت بارگذاری افزایش پیدا کند. برای حل مشکلات این بخش کافی است فایل ها ای که از نظر GTMetrix باید در مرورگر ها ذخیره شوند را در فایل .htaccess مشخص کنید.
خطای Avoid bad requests در سایت GTmetrix :
می توانید لیستی از فایل های پاک شده از سایت را که هنوز لینک ها ای برای آن ها وجود دارد را در این بخش مشاهده کنید و با پاک کردن کامل آن ها امتیاز 100 را در این بخش دریافت کنید.
معمولا سایر قسمت ها مانند Avoid a character set in the meta tag و یا Avoid landing page redirects برای همه سایت ها امتیاز 100 را دریافت می کنند و مشکلی از این بابت نخواهید داشت پس بررسی خطا های page speed را در اینجا پایان می دهیم.
تا اینجای کار درباره رفع خطاهای سایت در GTmetrix ، چگونگی کار کردن با ابزار آنلاین GTmetrix و نحوه استفاده از آن صحبت کردیم. همچنین در مورد PageSpeed و فاکتور های آن توضیحاتی ارائه کردیم و به بررسی و حل مشکلات احتمالی که در این بخش وجود دارد پرداختیم.
در ادامه این آموزش رفع خطاهای سایت در GTmetrix قصد داریم در مورد فاکتور های موجود در بخش Yslow سایت GTmetrix و حل مشکلات احتمالی آن ها صحبت کنیم.

آموزش رفع خطاهای Yslow سایت در GTmetrix :
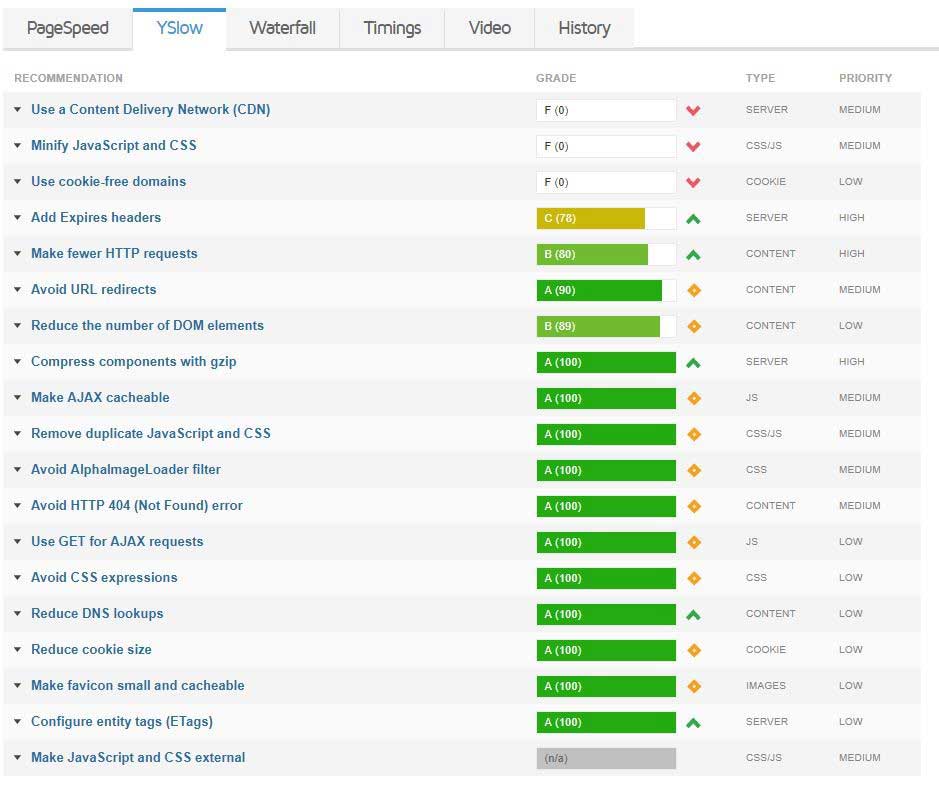
همانطور که می دانید فاکتور های مورد اشاره در این بخش مربوط به قواعد و دستور العمل های یاهو برای سنجش سرعت بارگزاری صفحات وب سایت ها است. یکی از اشتباهات رایج در بین وب مستر ها این است که معمولا به فاکتور های page speed اهمیت بیشتری می دهند سعی می کنند خطا های مربوط به page speed را حل کنند. در حالی که Yslow نیز از اهمیت زیادی برای بهبود سئو سایت دارد و می تواند به بدست آوردن رتبه بهتر در نتایج جستجو کمک کند. در ادامه به بررسی مهمترین فاکتورها Yslow خواهیم پرداخت.
آموزش رفع خطای Use a Content Delivery Network در سایت GTmetrix :
یکی از مهمترین راه ها برای افزایش سرعت بارگذاری صفحات اینترنتی استفاده از CDN یا شبکه توزیع محتوا است. در زمانی که سایت شما بازدید کنندگانی از نقاط مختلف جغرافیایی دارد، فاصله زیاد میان کاربران و سرور های سایت شما سبب کند شدن بارگذاری صفحات خواهد شد. یکی از فاکتور های Yslow برای دادن امتیاز بالا به سایت ها استفاده از یک CDN معتبر است.
آموزش رفع خطای Minify JavaScript and CSS در سایت GTmetrix :
اگر قسمت قبلی آموزش را مطالعه کرده باشید متوجه خواهید شد که این فاکتور در بخش Page speed نیز وجود داشت. این بخش در واقع وجود فضا های خالی و کد های غیر ضروری در فایل های CSS و جاوا اسکریپت را به عنوان یک مشکل محسوب می کند و از شما می خواهد آن ها را رفع کنید. روش کار نیز بسیار ساده است شما می توانید با کلیک کردن بر روی Minify JavaScript and CSS کد های جایگزین و بهینه شده را دریافت کنید و به راحتی در سایت خود قرار دهید.
آموزش رفع خطای Use cookie-free domains در سایت GTmetrix :
در اینجا Gtmetrix از شما می خواهد که از یک دامنه بدون کوکی برای سایت خود استفاده کنید. همانطور که می دانید کوکی ها اطلاعات کوچکی هستند که توسط مرورگر ها ذخیره می شوند و به افزایش سرعت سایت کمک می کنند. اما اگر همه اطلاعات سایت مانند عکس ها پلاگین ها و سایر موارد مشابه دارای کوکی مخصوص باشند حجم زیادی از کوکی ها به وجود می آید. از آنجا که کوکی ها معمولا دارای یک زمان محدود برای ذخیره سازی هستند پس از مدتی باید جایگزین شوند و این جایگزینی همیشگی حجم زیادی از کوکی ها سرعت سایت ها را کاهش می دهند. به همین دلیل بسیاری از سایت های بزرگ برای اطلاعات ثابت خود یک زیر دامنه خاص ایجاد می کنند و کوکی ها را در آن فعال می کنند. به این ترتیب دامنه اصلی سایت از کوکی ها استفاده نخواهد کرد و سرعت بارگذاری سایت اصلی افزایش می یابد. مثلا یاهو برای از زیر دامنه yimg.com برای عکس های خود استفاده می کند. شما هم می توانید با ایجاد زیر دامنه های مشابه برای اطلاعات استاتیک خود، سرعت سایت و دامنه اصلی خود را افزایش دهید.
آموزش رفع خطای Add Expires headers در سایت GTmetrix :
شما باید برای اطلاعاتی که در کش مرورگر ذخیره می شود یک تاریخ انقضاء مشخص قرار دهید. زمانی که کاربر ها صفحه اول سایت شما را برای اولین بار باز می کنند تعدادی از فایل ها مانند عکس ها فایل های CSS و جاوا اسکریپت در مرورگر آن ها ذخیره می شود تا در بازدید بعدی یا بازدید از سایر بخش های سایت نیاز به دانلود دوباره آن ها نباشد. اما این فایل ها نباید برای همیشه ذخیره شوند زیرا ممکن است تغییراتی در آن ها رخ دهد. روش حل مشکلات احتمالی برای این فاکتور Gtmetrix استفاده از کد های زیر در فایل .htaccess سایت شما است:
# Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 1 month"
آموزش رفع خطای Make fewer HTTP requests در سایت GTmetrix :
یکی از راه های افزایش سرعت بارگذاری صفحات کاهش تعداد در خواست های http است. هر چقدر تعداد درخواست ها برای انتقال فایل ها مانند فایل های استایل، جاوا اسکریپت، عکس ها و سایر موارد مشابه کمتر باشد سرعت بارگذاری صفحات شما بیشتر خواهد شد. راه های زیادی برای این کار وجود دارد که مهمترین آن ها ادغام چنین فایل ها ای است.

آموزش رفع خطای Avoid URL redirects در سایت GTmetrix :
تغییر مسیر ها سبب می شوند که افراد به صورت خود کار از یک آدرس به آدرس دیگری منتقل شوند. استفاده از تغییر مسیر ها تعدادی درخواست http اضافی تولید می کند، همانطور که گفته شد درخواست های زیاد سبب کاهش سرعت سایت شما می شود. برای رفع مشکلات این بخش کافی است که تغییر مسیر های شناسایی شده توسط Gtmetrix را از سایت خود حذف کنید.
آموزش رفع خطای Reduce the number of DOM elements در سایت GTmetrix :
در این بخش از شما خواسته می شود تا تعداد عناصر DOM موجود در سایت خود را کاهش دهید. این عناصر مدل ها ای هستند که برای دسترسی به عناصر موجود در HTML از آن ها استفاده می شود. از این عناصر به خصوص در قالب های آماده وردپرس استفاده زیادی می شود اما تعداد زیاد آن ها می تواند راه بارگذاری اطلاعات را طولانی کند و باعث افزایش سرعت بارگذاری شود. شما می توانید با کاهش تعداد این عناصر امتیاز خود را در این بخش افزایش دهید و به بهبود سرعت بارگذاری سایت خود کمک کنید.

تا اینجا با مهم ترین فاکتور های Yslow که معمولا خطا های زیادی را برای سایت های مختلف ایجاد می کنند آشنا شدید. همانطور که می دانید فاکتور های دیگری نیز در این بخش وجود دارد اما معمولا هیچ گاه مشکلات مهمی از سوی آن ها در آنالیز وب سایت ها مشاهده نمی شود.
در آموزش رفع خطاهای سایت در GTmetrix سعی کردیم بررسی کاملی در مورد انواع مختلف خطا های احتمالی ارائه دهیم. امیدواریم توجه به فاکتور های مختلف این ابزار آنلاین قدرتمند و حل مشکلات احتمالی آن ها باعث پیشرفت بهتر شما در نتایج جستجو شود.






ارسال دیدگاه :